 Draw arcs
Draw arcs1 - Select the Arc tool .
2 - Do one of the following:
•Position the pointer where you want the arc to begin, and drag to where you want the arc to end.
OR
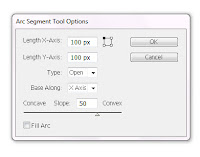
•Click where you want the arc to begin. In the dialog box, click a square on the reference point locator to determine the point from which the arc is drawn. Then set any of the following options, and click OK.
Length X-Axis : Specifies the width of the arc.
Length Y-Axis : Specifies the height of the arc.
Type : Specifies whether you want the object to be an open path or a closed path.
Base Along : Specifies the direction of the arc. Choose X Axis or Y Axis depending on whether you want to draw the base of the arc along the horizontal (x) axis or vertical (y) axis.
Slope : Specifies the direction of the arc’s slope. Enter a negative value for a concave (inward) slope. Enter a positive value for a convex (outward) slope. A slope of 0 creates a straight line.
Fill Arc : Fills the arc with the current fill color.
Note: To see a dynamic preview of the arc as you set options, double-click the arc tool in the Tools panel.
Draw spirals
1 - Select the Spiral tool .
2 - Do one of the following:
•Drag until the spiral is the desired size. Drag the pointer in an arc to rotate the spiral.
•Click where you want the spiral to begin. In the dialog box, set any of the following options, and click OK.
Radius : Specifies the distance from the center to the outermost point in the spiral.
Decay : Specifies the amount by which each wind of the spiral should decrease relative to the previous wind.
Segments : Specifies how many segments the spiral has. Each full wind of the spiral consists of four segments.
Style : Specifies the direction of the spiral.
Draw grids
Use the grid tools to quickly draw rectangular and polar grids. The Rectangular Grid tool creates rectangular grids of a specified size with a specified number of dividers. The Polar Grid tool creates concentric circles of a specified size and a specified number of dividers.
 |
| Polar Grid |
 |
| Rectangular Grid |
Thanks
Manal Raafat
Manal Raafat